Creating Impactful Background Web Design: Key Techniques Inside
In today's digital landscape, the importance of compelling background web design cannot be overstated. A well-designed background serves as the canvas for your website, influencing user experience and engagement. At Lambo Flame, a premier web design company in Atlanta, we understand that effective background design is key to creating stunning websites that captivate audiences. In this article, we'll explore essential techniques for impactful background web design, focusing on how it fits within the broader scope of our services, including Atlanta mobile website design, responsive web design, and more.

Understanding Background Web Design
Background web design refers to the visual elements that create the backdrop for a website’s content. This includes colors, images, patterns, and textures that enhance the overall aesthetic while maintaining readability and usability. A thoughtfully designed background can set the tone of your site, reflect your brand's identity, and guide visitors through your content seamlessly.
The Role of Backgrounds in User Experience
Effective background web design plays a pivotal role in user experience (UX). A cluttered or distracting background can detract from the message you’re trying to convey, while a well-executed background can enhance usability and direct attention to key elements. In our work as web designers in Atlanta, we focus on creating backgrounds that support the content, improving navigation and readability.
Key Techniques for Effective Background Web Design
Creating an impactful background is essential for enhancing user experience and supporting your website's overall design. Here are some key techniques to consider:
Color Harmony: Choose a color palette that aligns with your brand and evokes the right emotions. Use tools like Adobe Color to create harmonious combinations that enhance your site’s visual appeal.
High-Quality Imagery:
Use crisp, relevant images that resonate with your audience. Ensure that any visuals are optimized for fast loading without sacrificing quality, as this affects user retention.
Subtle Patterns and Textures:
Incorporate subtle textures or patterns to add depth without distracting from content. These elements can create a sense of richness and professionalism.
Responsive Design: Ensure your backgrounds adapt seamlessly to different devices. Test how your design looks on various screen sizes to maintain usability across platforms.
Readability: Prioritize text readability by contrasting backgrounds with font colors. Avoid busy designs that can obscure important information, ensuring users can easily digest your content.
By implementing these techniques, you can create a background that not only enhances the visual experience but also contributes to your site's functionality and user engagement.
Examples of Background Web Design
To illustrate the techniques discussed, here are some examples of web design that effectively utilize background elements:
- Minimalist Backgrounds: Websites with simple, clean backgrounds focus on content and functionality. This is a popular choice among web development firms and marketing consulting firms, allowing for clear communication of ideas.
- Image-Heavy Backgrounds: Brands in the creative industry often use full-screen background images to make a bold statement. Our projects demonstrate how an image can convey a brand's identity and message effectively.
- Dynamic Patterns:
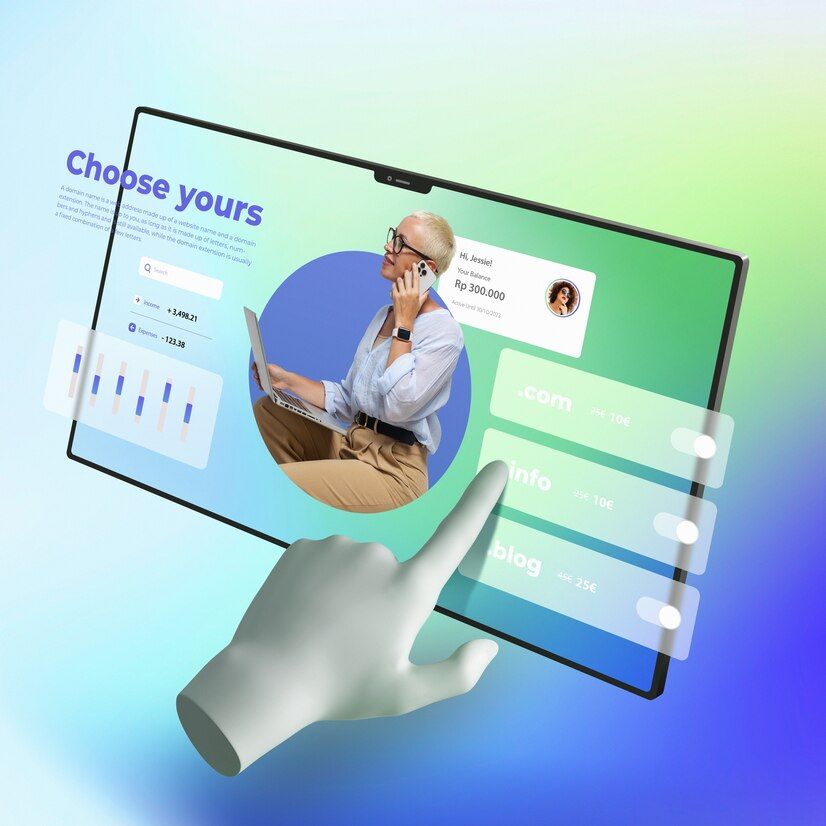
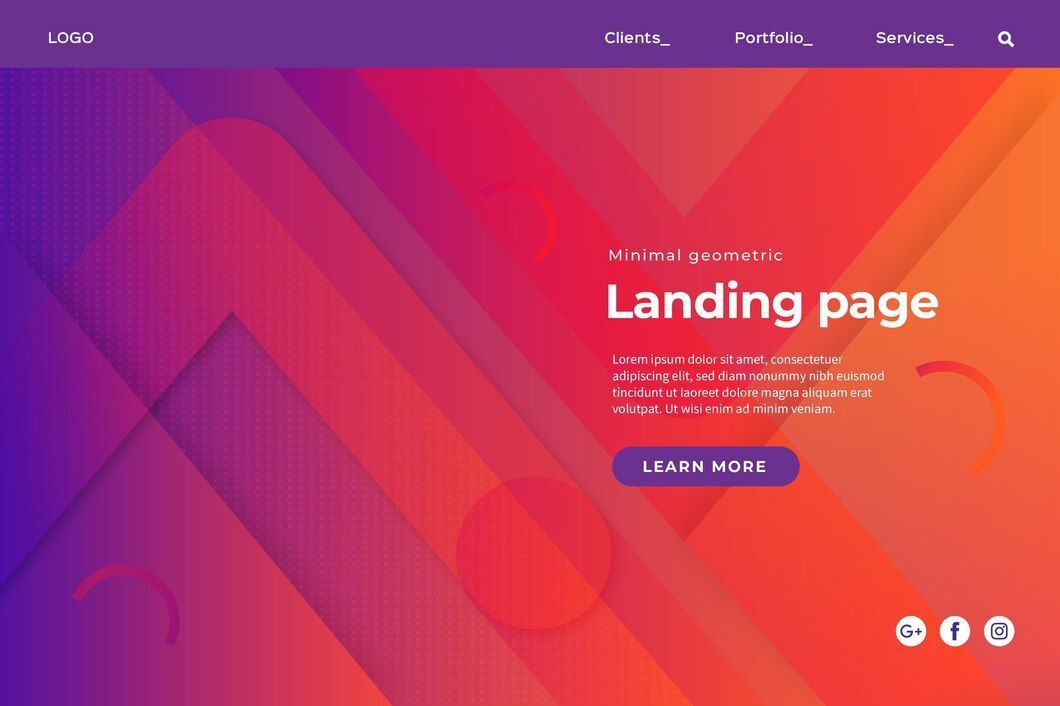
Websites featuring geometric patterns or gradients create a modern feel. This approach is frequently seen in futuristic web designers who want to attract a tech-savvy audience.
Integrating Background Web Design with Overall Strategy
Creating an effective background web design is not just about aesthetics; it’s about integrating that design into the larger strategy of your website and brand. At Lambo Flame, we believe that a cohesive approach to design enhances user experience and supports business objectives. Here’s how to align your background web design with your overall strategy:
Aligning Background Web Design with Business Goals
Every aspect of your website should reflect your brand’s goals. Backgrounds are often the first thing users notice, so they must align with your overarching message. For instance, a site aimed at young professionals might utilize bright colors and modern patterns to evoke a sense of energy and innovation. In contrast, a corporate site may choose more muted tones to communicate professionalism and reliability.
- Brand Identity: Your background should enhance and reflect your brand identity. For example, an Atlanta real estate web design may use earthy tones and spacious visuals to convey a sense of trust and stability, resonating with potential homebuyers.
- Call-to-Action Support: Backgrounds can direct user attention to calls to action (CTAs). For instance, a contrasting color or an eye-catching image can highlight a sign-up button, encouraging user engagement. This strategic placement ensures that your backgrounds serve a purpose beyond decoration.

The Importance of a Website Design Project Plan
A well-structured website design project plan is vital for ensuring that all design elements, including backgrounds, are cohesive and effective. This plan should include:
- Goals and Objectives: Clearly defined goals for the website will guide your design decisions. Are you looking to increase sales, generate leads, or build brand awareness? Your background design should reflect these aims.
- Target Audience Analysis: Understanding your audience’s preferences can inform your background choices. If your target demographic prefers minimalist designs, your background should be simple yet effective.
- Content Strategy: Your background must work harmoniously with your content. For example, if you have rich, colorful images or graphics, a more subdued background might be necessary to avoid overwhelming users.
Collaborating with Clients in Creative Web Designs
Successful background design relies on effective collaboration with clients. By involving them in the design process, you can ensure that their vision is realized while also incorporating best practices in creative web designs.
- Feedback Loops: Establish regular check-ins to discuss design progress. This encourages open communication and allows for adjustments based on client feedback.
- Prototyping and Testing: Utilize prototypes to showcase different background designs. This allows clients to visualize how various options will work with their content and brand, ensuring that the final product meets their expectations.
- Responsive Adjustments: As you collaborate, emphasize the importance of responsive design. Ensure that the background works across devices, from mobile screens to desktops, keeping user experience consistent.
Maintaining Brand Consistency
A consistent background design across all pages of a website fosters brand recognition and enhances user trust. This consistency can be achieved through:
Color Schemes: Use a defined color palette that reflects your brand identity. This can help create a cohesive look throughout the site.
Thematic Elements: Incorporate thematic elements that represent your brand. For example, if your company is focused on sustainability, using natural textures and earthy colors in the background can reinforce that message.
Measuring Success
Once the background design is implemented, it’s essential to measure its impact on overall site performance. Tools like Google Analytics can provide insights into user behavior, helping you understand how well the background design supports your objectives.
User Engagement Metrics: Track metrics such as time on site, bounce rates, and conversion rates. If users are spending more time on pages with specific background designs, this may indicate a positive response.
A/B Testing: Conduct A/B tests with different background designs to determine which resonates more with your audience. This data-driven approach can inform future design decisions.
The Importance of Background Web Design in Your Strategy
Integrating background
web design into your overall strategy is crucial for creating a successful online presence. By aligning your backgrounds with business goals, involving clients in the design process, and maintaining brand consistency, you can craft a cohesive user experience that resonates with your audience. At Lambo Flame, we specialize in creating impactful designs that not only look great but also drive results. Whether you're considering a website redesign business or starting a new project, our team is here to help you achieve your vision with stunning background web design that supports your strategic objectives.
PARTNERS



| Wilmington | Middletown | Dover | Philadelphia | |
|---|---|---|---|---|
| Atlanta | Houston | Tampa | New York |
Our excellent team at Lambo Flame has the abilities, knowledge, and experience required to create fruitful relationships and manage successful partnerships.
© 2024 Lambo Flame • All Rights Reserved. SEO by Main Social Media